Flutter walkthrough - Widgets
Post originally posted here : drumor.dev/posts/flutter-widgets
Hello,
Flutter is based on the widget concept. Today we are talking about this.
Basic idea is : Create interface only with widgets. Widgets so define how the interface looks like. They describe this with their states and their configuration. When a widget's state changes, the widget rebuilds his description. The framework makes a diff from the initial description and the current description to determine the minimal changes to apply. let's know have a comprehension of the widgets in the hello world project :
Flutter - Hello World!
Let's have a look at this snippet :
import 'package:flutter/material.dart';
void main() {
runApp(
Center(
child: Text(
'Hello, world!',
textDirection: TextDirection.ltr,
),
),
);
}
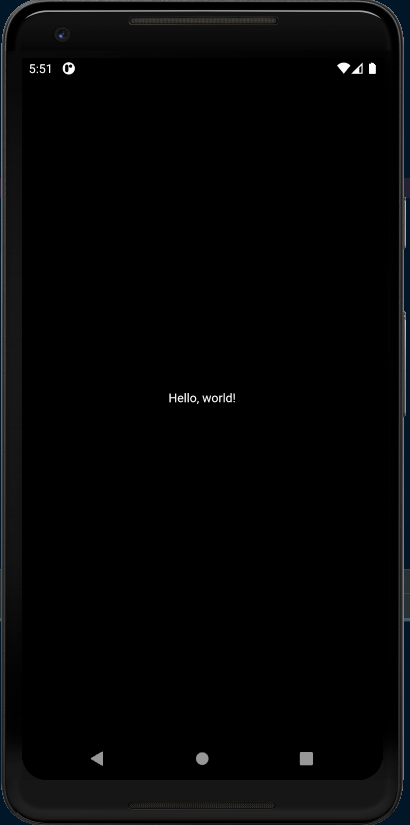
This project contains two widgets : Text and Center. We can easily understand that Text is the child of Center. Here is the result :

Except the 'hello world' text, Text widget takes a property textDirection. This property defines the direction of the text. In our case is gonna be from Left To Right (ltr). We could also define it from Right To Left (rtl)... Even if it has less interest for English text (The result would be '!Hello, World').
The runApp() function takes our center widget and makes it the root of the widget tree.
Widgets
Key principle of the Flutter Framework, Widgets are bricks of you app's wall. Most of them comes from the standard library (like Text,Card,Icon,...) but you can also make your own by extending StatelessWidget and StatefulWidget. Widgets are organized as a hierarchic tree.
StatefulWidget versus StatelessWidget
The widgets we define are based on one of the two super classes StatelessWidget and StatefulWidget. Those two classes are abstract class so they have abstract method that need to be implemented by their children.
StatelessWidget
This is the most basic type of widget. This has no integrated state and only have static properties.
This class comes with one abstract method build(context) that returns the widget to the user interface. This method is called by the framework when the widget is inserted in the Widget tree of the inserted context (passed as a parameter of build method).
StatefulWidget
Those are the opposite of StatelessWidget. Those kind of widget have an integrated state. When a state change is detected, the framework rebuild them. Their state is represented by an object of type State<T extends StatefulWidget> and is read by the framework when the widget is build. This may,obviously,change during his lifetime. This abstract class comes with a method createState that creates a State object (another abstract class) and represent the state of the widget. The state class also comes with an abstract method build (like the StatelessWidget).